Dynamisez vos sites web avec JavaScript !
Déboguer votre code (partie 2-3)
La dernière fois que nous avons abordé le sujet du débogage, nous avons étudié des exemples relativement simples uniquement en rapport avec le JavaScript lui-même. Maintenant que nous avons introduit la manipulation du DOM et du CSS, de nouveaux problèmes peuvent surgir. Heureusement, il existe des outils permettant d'analyser nos erreurs sur ce type de modifications et c'est ce que nous allons découvrir au sein de ce chapitre.
L'inspecteur web
Un des éléments les plus importants d'un kit de développement est probablement son inspecteur web, c'est lui qui permet d'étudier la structure de votre code HTML ainsi que le CSS associé à chaque élément.
Il se peut que vous ayez déjà remarqué que lorsque vous affichez le code source d'une page web en faisant un clique-droit sur la page et en sélectionnant « Afficher le code source de la page », le code affiché n'était pas à jour par rapport aux modifications apportées par le JavaScript sur le DOM. En effet, cette manipulation n'affiche que le code source récupéré par le navigateur web au chargement de la page, il ne tient pas compte des modifications ultérieures et c'est là que l'inspecteur web peut vous aider !
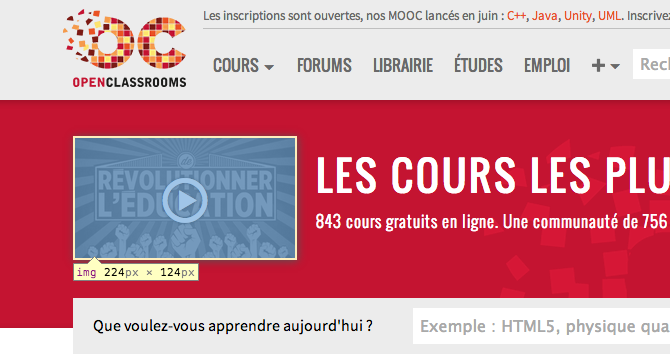
Pour afficher l'inspecteur web, ouvrez le kit de développement et sélectionnez l'onglet « Elements » pour Chrome ou bien « Inspecteur » pour Firefox, vous devriez obtenir l'affichage suivant :


Vous pouvez maintenant visualiser votre code HTML sous forme d'arbre et vous pouvez en modifier le contenu en double-cliquant sur un élément, un attribut, une propriété CSS, etc... Il est aussi possible d'ajouter de nouveaux éléments ou bien d'en supprimer (clique-droit sur l'élément puis « Supprimer le nœud » / « Delete node »), tout ça sans passer par le JavaScript, ce qui vous fera gagner du temps lors de vos phases de débogage !
Avant d'aller plus loin, sachez qu'il existe un raccourci extrêmement pratique pour afficher l'inspecteur web avec l'élément de notre choix directement sélectionné. Appuyez sur les touches Ctrl + Maj + C (ou Cmd + Alt + C sous OS X) et cliquez sur l'élément de votre choix dans la page.


Les règles CSS
Faisons un petit point sur ce qui est affiché à l'écran, à gauche vous avez votre code HTML dans lequel chaque élément est sélectionnable, à droite vous pouvez voir les règles CSS appliquées à l'élément actuellement sélectionné. Chaque propriété CSS qui est rayée représente une règle appliquée à l'élément puis réécrite par une autre propriété CSS. Par exemple, si vous créez la feuille de style suivante :
body {
color: blue;
}
div {
color: red;
}
Et que vous utilisez le code HTML suivant :
Je suis rouge
Vous pouvez alors observer l'affichage suivant pour les règles CSS de la balise :

La
balise<div>hérite de la couleur bleu appliquée
au<body>mais la couleur rouge est appliquée et vient donc réécrire la
propriétécolor.
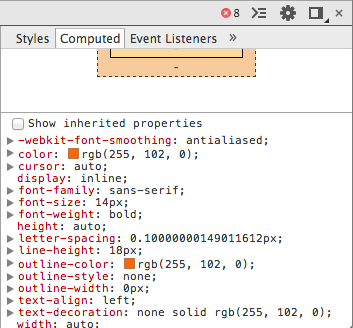
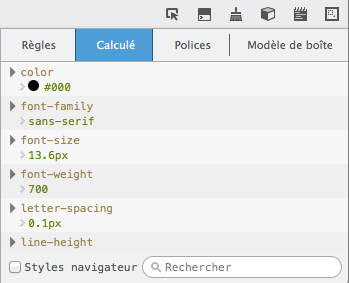
Si vous cherchez à connaître la valeur finale d'une propriété CSS sur un élément, il peut parfois être difficile de parcourir la liste de toutes les propriétés CSS appliquées à l'élément en question car la liste peut très vite s'allonger avec une feuille de style relativement importante. Pour cela, dans le panneau des règles CSS, ouvrez l'onglet « Computed » (« Calculé » sous Firefox), vous verrez alors les propriétés CSS finales appliquées à l'élément HTML actuellement sélectionné :


Les points d'arrêt
Vous connaissez déjà les points d'arrêt mais connaissez-vous ceux qui sont applicables aux éléments HTML ? Ils permettent de mettre en pause l'exécution de la page pour chaque modification d'un élément. Une modification peut concerner les attributs de l'élément, la modification d'un de ses éléments enfants ou bien sa suppression.
Afin d'utiliser les points d'arrêts en question, nous allons
nous baser sur le code suivant qui ajoute un élément<li>à notre liste
pour chaque itération de la boucle.
id="container"
var container = document.querySelector('#container');
for (var i = 0, element; i < 10; i++) {
element = document.createElement('li');
container.appendChild(element);
element.innerHTML = i + 1;
}
Pour appliquer un point d'arrêt sur un
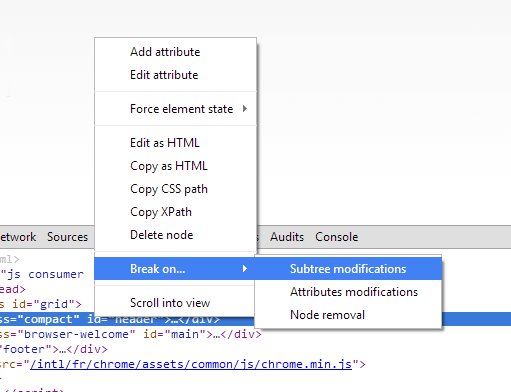
élément HTML, ouvrez l'inspecteur web et faites un clique-droit sur l'élément sur lequel vous souhaitez ajouter un
point d'arrêt. Choisissez alors le menu « Break on » et cliquez sur « Subtree modifications ». Dans notre cas, le
point d'arrêt sera appliqué sur le seul élément HTML que nous avons
:#container.

Une fois le point d'arrêt mis en place, rafraîchissez la page et admirez le travail :

Le débogueur a mis l'exécution du code en pause à l'instant même où
un élément allait être ajouté à notre page et vous indique la ligne JavaScript concernée. Pour passer aux mises en
pauses suivantes, cliquez sur le même bouton que pour les points d'arrêts habituels, à savoir, celui-ci :

Dans notre exemple, l'utilisation d'un point d'arrêt sur un élément HTML est assez peu utile. Cependant, sur un site contenant des centaines de lignes de code, cela peut-être utile pour savoir quelle ligne de code JavaScript vient de modifier un élément HTML.
Un petit point sur le menu « Break on », vous aviez le choix entre trois options (cumulables), voici leur détail :
« Subtree modifications » : Se déclenche lorsque les nœuds enfants de l'élément ciblé sont modifiés.
« Attributes modifications » : Se déclenche pour toute modification apportée aux attributs de l'élément ciblé.
« Node removal » : Se déclenche lorsque l'élément ciblé est supprimé.
Pour finir, la suppression d'un point d'arrêt sur élément HTML est toujours quelque peu capricieuse avec Chrome, il suffit normalement de décocher l'option voulue dans le menu « Break on » mais cela ne fonctionne pas toujours. Sachez qu'en fermant l'onglet et en en ouvrant un nouveau, les points d'arrêt auront été supprimés.
En résumé
L'inspecteur web est extrêmement utile pour parcourir du code HTML généré après le chargement de la page. Il permet aussi de le modifier à volonté.
Il est possible de déboguer plus facilement vos feuilles de styles grâce au panneau situé à droite dans l'inspecteur web.
Les points d'arrêts ne sont pas limités au JavaScript mais peuvent aussi être appliqués au code HTML.