Dynamisez vos sites web avec JavaScript !
Déboguer votre code (partie 3/3)
Tout comme pour le DOM, il est tout à fait possible de déboguer vos requêtes toujours grâce aux kits de développement. À la fin de ce chapitre, vous serez capables d'analyser les données envoyées et reçues par le biais de vos requêtes, de vérifier les paramètres utilisés pour chacune d'entre elles et de consulter leurs temps d'exécution.
L'analyse de requêtes
Afin de consulter les requêtes, ouvrez votre kit de développement puis cliquez sur l'onglet « Network » pour Chrome ou « Réseau » pour Firefox. Normalement la liste des requêtes devrait être vide, car le kit de développement ne les enregistre que lorsqu'il est ouvert afin de ne pas impacter sur les performances du navigateur en temps normal. Afin d'afficher les requêtes d'une page web, il vous faut recharger la page en gardant le kit ouvert.
Lister les requêtes
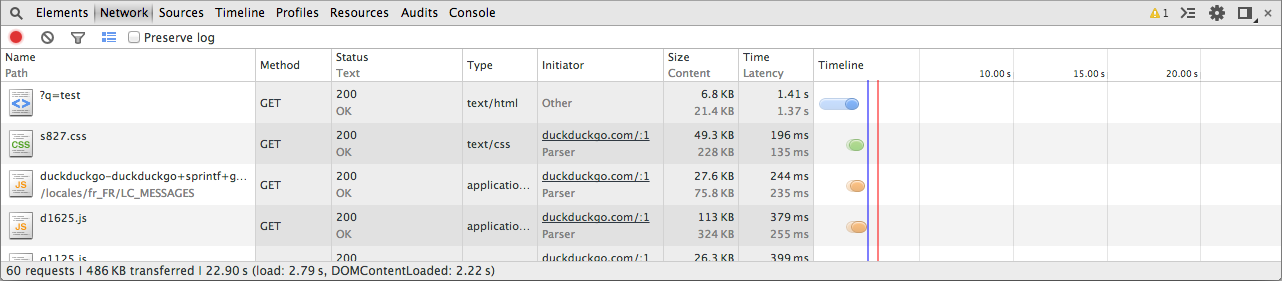
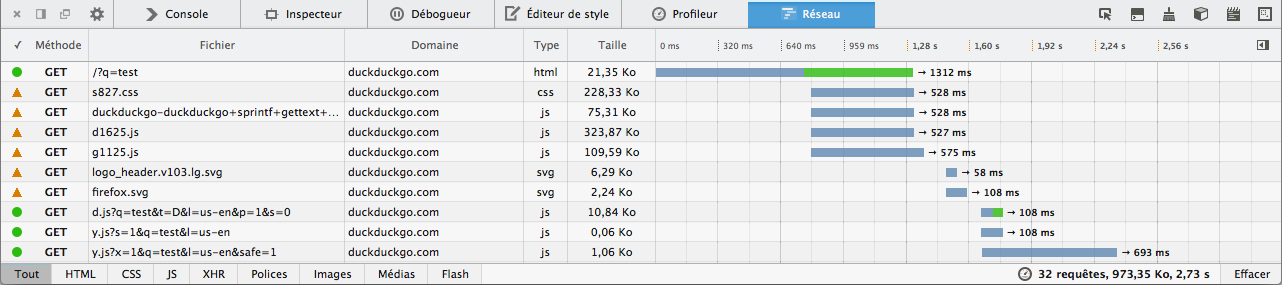
Plutôt que de prendre un exemple vide de sens pour ce chapitre, nous allons nous baser sur un site déjà en place afin de consulter un maximum de requêtes différentes. Notre site dédié à cette tâche sera le moteur de recherche DuckDuckGo . Rendez-vous sur sa page d'accueil, ouvrez le kit de développement et effectuez une recherche, vous verrez alors apparaître une liste de requêtes concernant aussi bien des chargements d'images que des requêtes XHR, et bien d'autres encore :


La plupart du temps, votre phase de débogage concernera avant tout
une ou plusieurs requêtes XHR, mais rarement les autres requêtes. Afin de mieux vous y retrouverez dans une liste
relativement longue il est possible d'appliquer un filtre. Sous Chrome, il vous faut cliquer sur le bouton
 en haut à gauche puis vous pourrez choisir un type de requête tel que « XHR ». Sous Firefox, vous trouverez tout
simplement la liste des filtres en bas à gauche.
en haut à gauche puis vous pourrez choisir un type de requête tel que « XHR ». Sous Firefox, vous trouverez tout
simplement la liste des filtres en bas à gauche.
Analyser une requête
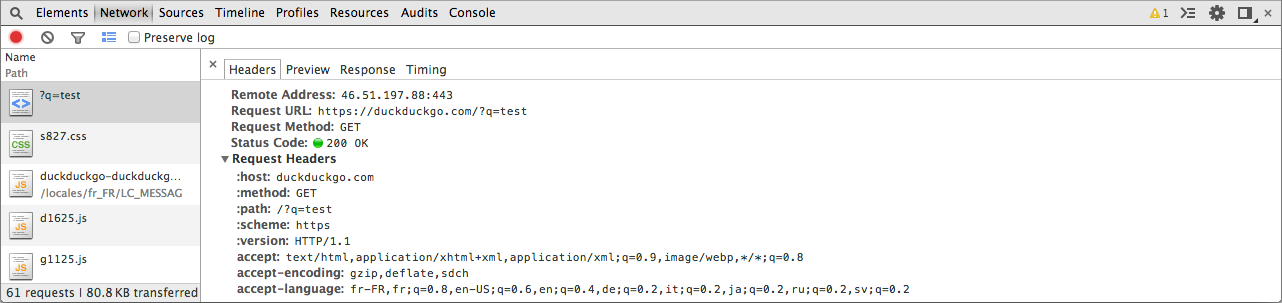
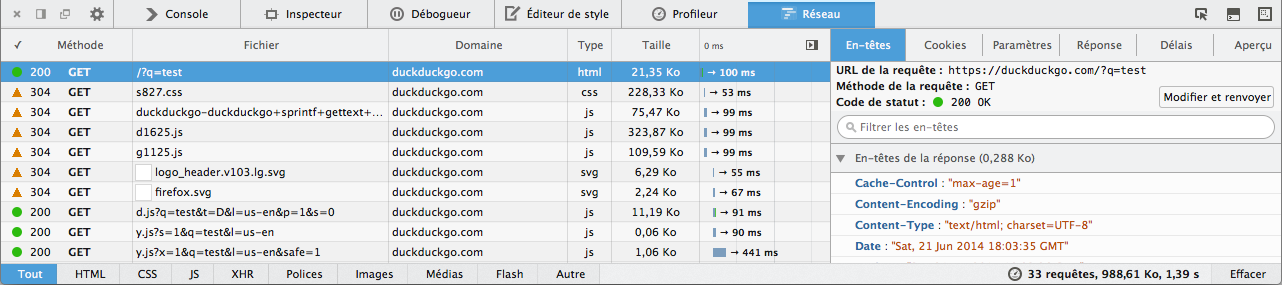
Chaque requête affichée peut être consultée en détail, il vous suffit pour cela de cliquer sur son adresse, vous verrez alors apparaître un panneau comportant plusieurs onglets:


L'onglet « Headers » sous Chrome, ou « En-têtes » sous Firefox, permet de vérifier les headers d'une requête mais aussi de la réponse, cela peut être extrêmement utile dans le cas d'un bug lié à la configuration des headers, tel que la mise en cache. Il est aussi possible d'y consulter les cookies ou les paramètres de la requête (les paramètres dans une URL ou bien les données d'un formulaire), cependant cette consultation sous Firefox ce fait dans les onglets « Paramètres » et « Cookies ».
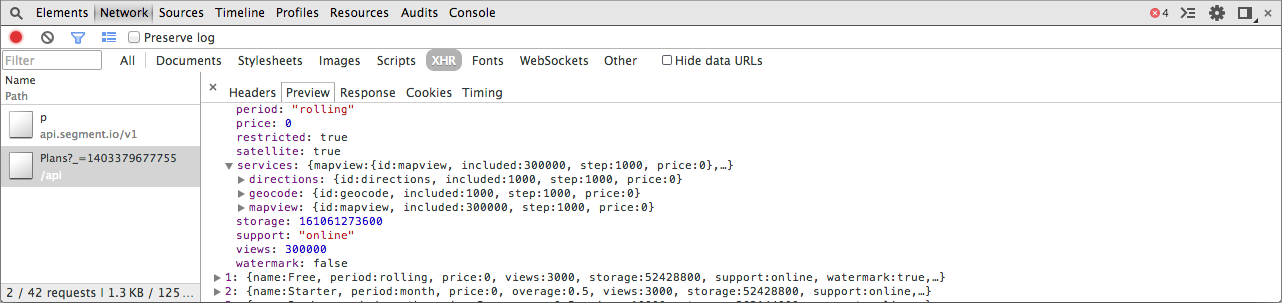
Le panneau que vous utiliserez le plus souvent sera celui pour obtenir les données d'une réponse à une requête. Vous pouvez consulter les résultats dans l'onglet « Response » sous Chrome et dans l'onglet « Réponse » sous Firefox. Dans le cas de données JSON, les données seront présentées sous forme d'arborescence avec Firefox, cet affichage est aussi disponible avec Chrome mais il faut pour cela se rendre dans l'onglet « Preview ».

Enfin, il est possible d'analyser le temps d'exécution d'une requête, ce qui peut-être particulièrement utile dans le cas de lenteurs. Si, par exemple, votre page web met du temps à charger pour une raison inconnue, ne blâmez pas immédiatement votre site web, la cause vient peut-être d'ailleurs. Par exemple, si vous chargez un script externe à votre site, tel que Google Analytics, la lenteur vient peut-être de là.
Afin de vérifier cela, regardez l'onglet « Timing », nommé « Délais » sous Firefox. Les valeurs qui vous intéressent avant tout sont « Sending / Envoi », « Waiting / Attente » et « Réception / Receiving », elles correspondent respectivement :
au temps d'envoi de la requête ;
au temps d'attente entre la fin de l'envoi de la requête et le début de l'envoi de la réponse, cela définit donc le temps de traitement du serveur ;
au temps de réception de la réponse.